SETTING UP USER-Centred design at zopa
At Zopa in 2014 we did foundational research to explore ways in which people might use p2p lending as an alternative to saving with a bank. The research we did helped us design a simple and easy to use experience for people. And on the way to learning about our users we also established a new way of working with user research at its heart.
Slide from user research card sorting exercise presentation
We started the project with semi-structured interviews to uncover needs and attitudes for people lending their money to others on the Zopa platform. And we involved a mixture of existing and potential users.
Slide from Lender Vision presentation to senior stakeholders
Establishing an ongoing framework
Together with the data science team we used the findings from our initial research to find behavioural patterns around frequency and type of account use, which helped us identify three different types of use. And we set up regular recruitment of participants for research from using this definition of usage type as a guide. This way we got a regular stream of participants for research.
Lender team usability testing feedback session
Team participation in the design process
At Zopa we made sure everyone was involved in research and usability sessions, from developers, business owners and data science through to customer service. In order to bring the observations from these sessions into the design process we ran bi-weekly workshops, which got the wider team thinking about things they’re working on from the perspective of users.
We also ran ideation workshops which focused on a specific problem and encouraged everyone to sketch possible solutions individually and then share them with the team. We took the best of these ideas into prototyping.
Sketched ideas laid out for the team to provide feedback
Prototyping
We made sure we tested ideas as soon as we could with internal stakeholders and users.
To begin with we used paper and clickable prototypes to communicate and test new functionality. Sketching out ideas quickly allowed us to share functional ideas with the wider team, involving legal, compliance and tech early on in the process to understand a workable solution early.
Later we prototyped in html. As part of this we created a custom-build prototyping environment, which was subsequently used on all other Zopa products. Using html meant the designs were focused on using a real toolkit of parts based on the real website. So we only tested within the realms of what was currently possible. The other advantage of prototyping in html is that it feels real in the hands of the user, which keeps the illusion of reality and ensure’s we’re testing the usability of what will actually be going live.
To support the realness of the prototypes we also created a small dummy dataset which the prototypes called to populate realistic data in each scenario we tested. Using realistic data was vitally important when testing a prototype in order to observe genuine reactions from participants.
Delivery 1: New account structure
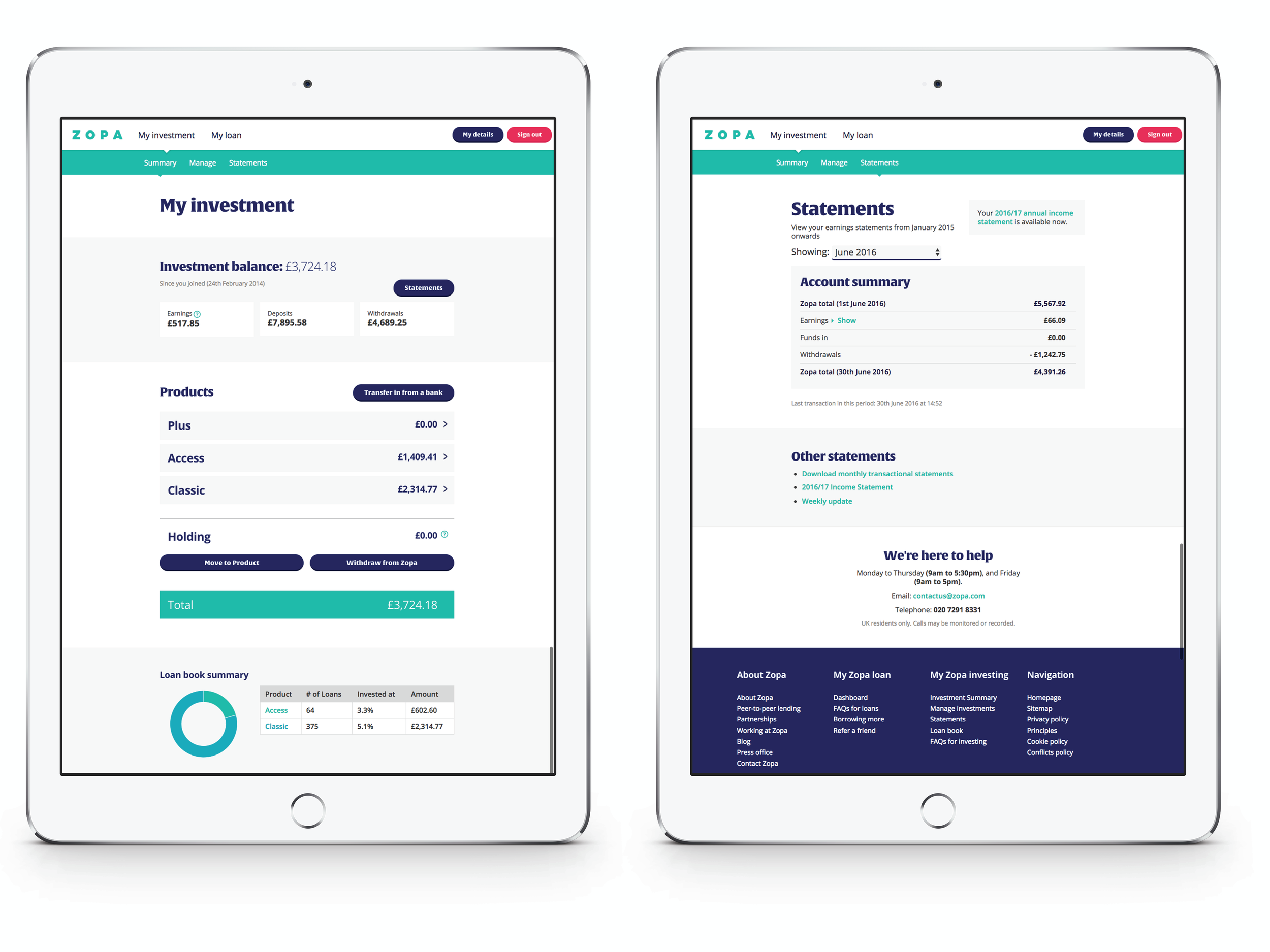
The legacy account structure (pictured) was found, through interviews and usability research, to be totally over-complicated for the majority of users. To rethink this we did interviews focused on uncovering user needs and card sorting exercises to group and prioritise user tasks to do with their account. This research allowed us to give proper hierarchy to the most important tasks and content, whilst grouping less popular content in thematic sections.
The new account structure simplified the user journey to the top content pages and created a less cluttered experience for the majority of lenders, many of whom logged around once a month to check on their investment.
The new architecture focused on three primary journeys: 1) Checking up on investment, 2) Withdrawing money, 3) Lending more money out. The structure allowed us to track goals in Google Analytics more easily and provided a simpler experience for customers. The redesign massively improved the usability of the account.
Delivery 2: A new reporting framework
Information about users’ investments had previously been focused on complex information about performance. Research with target users identified that this was unnecessary and over-complicated from the majority of users. Interviews and surveys discovered that the overwhelming majority of users were focused primarily on cash earnings per month and per year. The research allowed us to create a strong business case for focusing the reporting experience on amount earned.
Despite a desire in the business to display all transaction information, which would total thousands of automatic transactions per month for most users, research and iterative prototyping focused our efforts on a reporting framework which only showed earnings, which was much clearer for users. We also combined several legacy reports into one simpler and more usable framework.
Delivery 3: New lending products
Throughout the project functionality that was validated in prototypes was fead into the backlog for the development team to work on. However a core insight from our research was that the financial product Zopa was offering, focused on term, didn’t match user needs which were risk/return and access. The commercial team re-configured the new financial products around these insights.
When it came to launching these products alongside a framework which should support ISAs, it became apparent the account experience would become increasingly complex.
By implementing and design new product features by a process of progressive enhancement, whereby the more products a user has the more complexity they’re allowed, we managed to maintain a simple experience for the majority of users, whilst proving more flexibility for others. The result was a boost in experience, investor funding and revenue. NPS increased of 10 points and revenue increase 120% over two years.
Delivery 4: Establishing a user-centred process for other products
We next established the same basic components on other product: ensuring a base knowledge of users and their needs, creating a way to recruit users easily and prototyping environment to test ideas as quickly as possible. We also hired some fantastic UX people to keep all this going and take UX to the next level.